Jquery를 통하여 빠르게 레이어팝업을 만들어보겠습니다.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="jquery.bpopup.min.js"></script>
bpopup.min.js는 여기에서 받으시면됩니다.
CSS
.Pstyle {
opacity : 0;
display : none;
position : relative;
width : 300px;
border : 5px solid #fff;
padding : 20px;
background-color : #fff;
}
.b-close {
position : absolute;
right : 5px;
top : 5px;
padding : 0px; /* padding : 5px; */
display : inline-block;
cursor : pointer;
}
Script
//팝업을 열어줄 곳에 함수를 넣어주면되겠죠?
function view_user(){
$("#popup_user").bPopup();
}
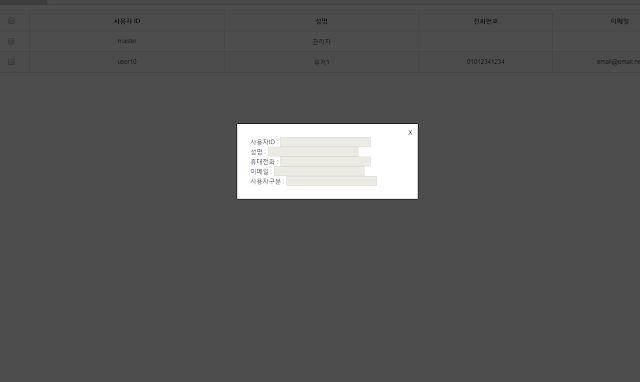
실제Popup HTML
<a href="#" onclick="view_user()">팝업보기</a>
<div id="popup_user" class="Pstyle">
<span class="b-close">X</span>
<div class="content2" style="height:auto; width:260px;">
<div>사용자ID : <input type="text" id="edt_user_id" disabled></div>
<div>성명 : <input type="text" id="edt_user_name" disabled></div>
<div>휴대전화 : <input type="text" id="edt_user_hp" disabled></div>
<div>이메일 : <input type="text" id="edt_user_email" disabled></div>
<div>사용자구분 : <input type="text" id="edt_user_lvl" disabled></div>
</div>
</div>
팝업닫을때
//팝업을 닫을 곳에 사용하시면됩니다~
$("#popup_user").bPopup().close();


![[jquery]input ID와 Class의 값 가져오기, 넣기 (예제포함)](https://2.bp.blogspot.com/-4popdgW_clY/XAJ8LwcDUEI/AAAAAAAAA5A/uqKuf3SiENMBCxxKoIOd0xpeyXdM-E_owCLcBGAs/s72-c/%25EC%2598%2588%25EC%25A0%259C%25ED%2599%2594%25EB%25A9%25B4.png)
![[jquery] #Simple Layer Popup만들기#간단레이어팝업만들기](https://3.bp.blogspot.com/-9XVpR-RxaEs/XBdZOtgxQUI/AAAAAAAAA5g/sv7cA7pct6IZ1G8IQH2IK7W3GtOhOpRogCLcBGAs/s72-c/20181217_170642.png)
댓글 없음:
댓글 쓰기